Удобство работы посетителя с формами являются решающим фактором для продающих сайтов и посадочных страниц. Заполнение формы или взаимодействие с ней является финальным звеном в цепочке посещения сайта потенциальным покупателем. В этой статье мы узнаем, чем отличаются хорошие формы для сайта от плохих. Формы с хорошим дизайном и юзабилити могут превратить посетителя Вашего ресурса в постоянного или повысить конверсию сайта в разы.
Пять тестов, которые покажут недостатки Вашей формы.
1. Проверяем структуру формы

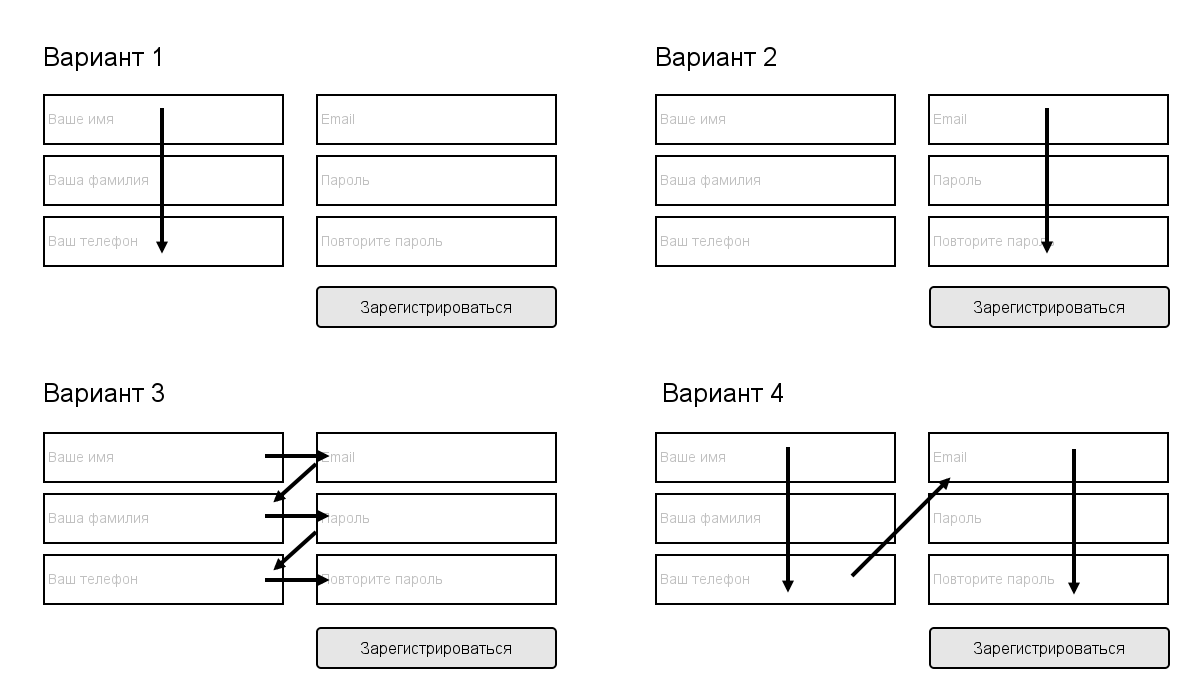
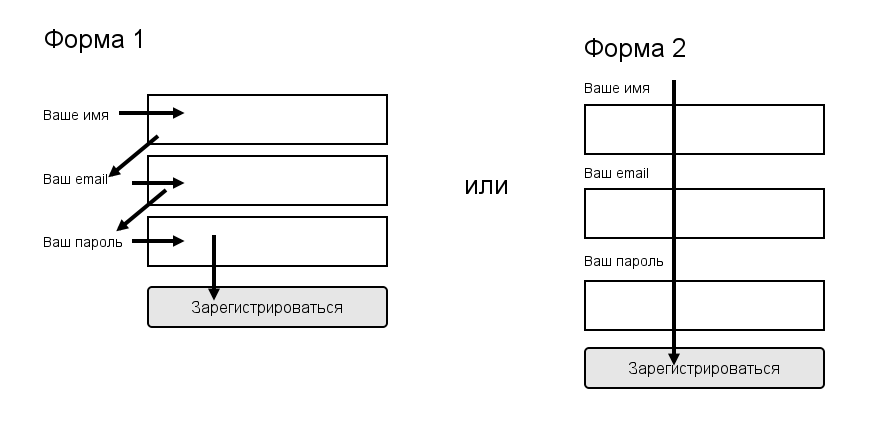
Внешне одинаковые формы могут сильно отличаться друг от друга по удобству их заполнения пользователями. Посмотрите на изображение и определитесь, какая форма наиболее удобна для пользователя? Как показали исследования, наилучший вариант расположения полей – в колонку, по вертикаль. Если в форме присутствует всего два или три поля – допустимо располагать ее элементы горизонтально.

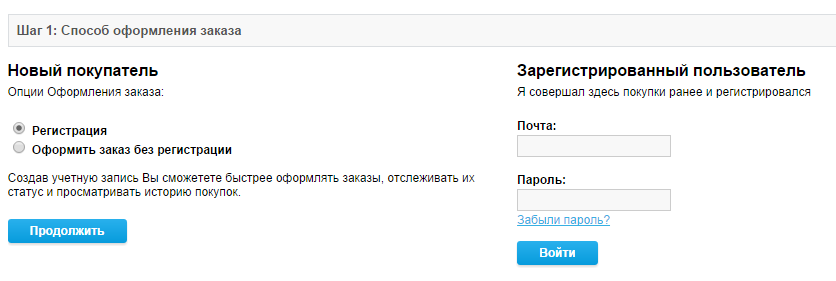
Скриншот, приведенный выше – пример того, как не нужно делать формы. Пользователю легко запутаться, и он видит несколько вариантов. Да и вообще, как показывает практика – обязательная регистрация в интернет магазине для совершения покупки уже считается моветоном. На скриншоте представлена форма оформления заказа в популярном скрипте интернет магазина OpenCart, благо, в интернете есть достаточно плагинов, исправляющих этот ужас.
2. Проверяем расположение надписей в формах на сайте

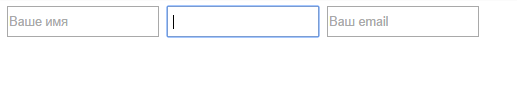
Задумывались ли Вы создавая формы для сайта, насколько важную роль играет элементарное расположение подписей? Оптимальным расположением надписей считается место над полем для ввода текста. Размещая подписи слева или справа от полей – Вы заставляете пользователя терять фокусировку и путаться в полях. Отдельным пунктом можно выделить такое понятие, как placeholder, или надписи внутри полей. «Плейсхолдеры» можно комбинировать со стандартными подписями или использовать их без последних. Из недостатков можно назвать порой некорректное отображение placeholder в разных браузерах. Также, распространенным недостатком считается проблема, когда пользователь кликнул на поле, отошел пить кофе или отвлекся и вернувшись за ПК не может понять, что именно он должен вводить (смотрите скриншот). Также, проблемы с placeholder часто возникают у пользователей мобильных устройств. Если Вы создаете лендинг или мобильную версию сайта – рекомендуем заменить placeholder на подписи.

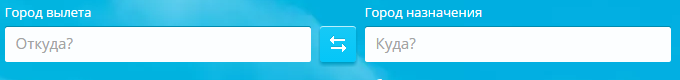
Наиболее корректным вариантом считается использования подписей для описания заполняемого поля, а плейсхолдеров – для подсказок или примеров. На скриншоте Вы можете увидеть великолепный пример подобной формы.

3. Количество полей в форме
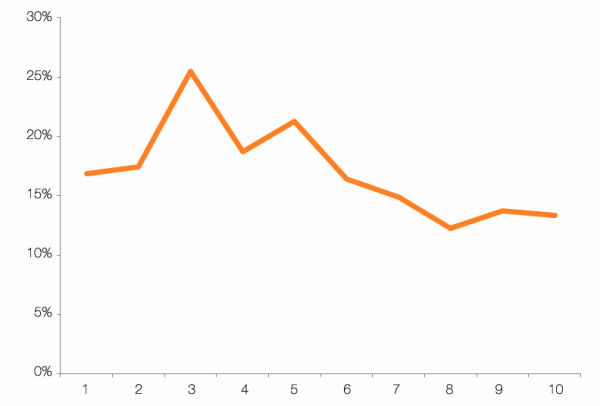
Есть простая истина – используй столько полей, сколько это необходимо. Скажем так, конверсия напрямую зависит от количества полей, но порой стоит добавить одно дополнительное поле, чем недополучить важную информацию от клиента. Ниже мы привели график конверсии, в зависимости от количества полей в форме. Наибольшую эффективность показывают формы с тремя и пятью полями. Каждое последующее (после пятого) поле снижает конверсию почти на 20%. Разрабатывая форму, определите наиболее важную информацию и постарайтесь обеспечить ее избыточность, при ограниченном количестве полей.

4. Проверяем заполненные формы и помогаем пользователю
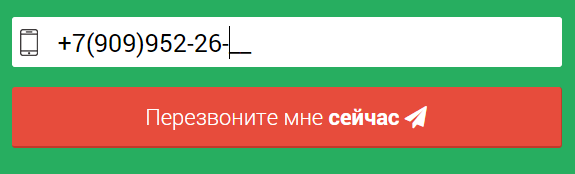
Создавая форму для сайта и позаботившись о проверке на ошибки при ее заполнении – Вы сможете обеспечить себе дополнительные 10% клиентов. Именно такое количество лидов делает ошибки в номере телефона, e-mail адресе и пр. Для контроля правильности заполнения форм есть множество библиотек. Отдельно хочется выделить библиотеку jQuery Inputmask, пример работы которой Вы увидите на скриншоте.

5. Хороший дизайн – наше все
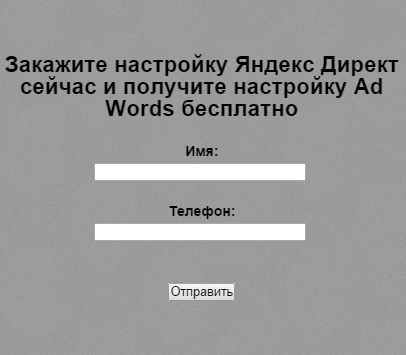
Мы уже не раз акцентировали внимание на важной роли дизайна для лендингов и сайтов. Посмотрите на форму с нашего сайта и на скриншот, а теперь на форму с нашего сайта, снова на скриншот и снова на форму с нашего сайта. Да, мы на коне ;). Вывод прост – делайте формы, которые пользователь захочет заполнить.

Исключение из правил или зачем делать ужасные формы для сайта?
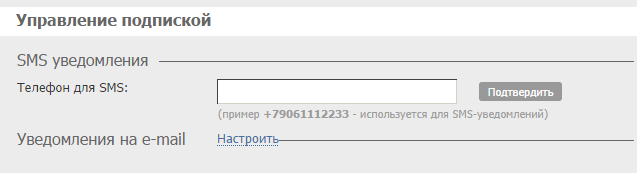
Бывают ситуации, когда владельцу сайта необходимо усложнить заполнение формы. Представим ситуацию, что Вы зарабатываете на e-mail рассылках или подписках. Пользователь, отказавшийся от рассылки или подписки является потенциально потерянным доходом. Именно в таких случаях владельцы делают ужасные формы для сайта и максимально усложняют посетителю процесс ее заполнения.
В данном примере, настройки e-mail сообщений искусно спрятаны под кнопкой.

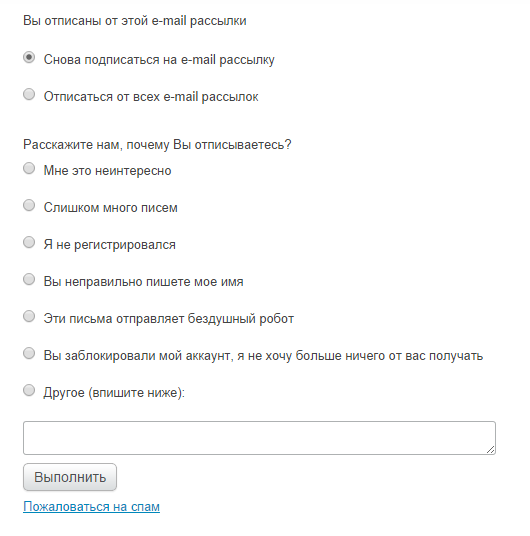
Второй пример еще интереснее. После отписки от e-mail рассылки, пользователь попадает на аналогичную страницу, но с предложением заново подписаться на нее. Не поняв, в чем дело, большинство пользователей соглашаются с условиями и подписываются повторно.

Надеюсь рекомендации из этой статьи помогут вам улучшить ваши формы и тем самым повысить конверсию вашего сайта или лендинга.