Наверняка, вы уже используете множество статичных виджетов на своем сайте. Лид-формы, виджеты подписки, социальные кнопки, виджеты заказа в 1 клик, формы заказа обратного звонка с сайта и т.д.
И уже задавались вопросом: как сделать их максимально эффективными и получать больше при неизменном трафике и рекламном бюджете?
Например, получать больше заявок с форм захвата и форм заказа в 1 клик. Шерингов – с виджетов с социальными кнопками и подписок – с виджетов сбора email-адресов.
Как это сделать?
Ответ прост – сделать предложение в виджете релевантным интересам конкретного посетителя и дать ему повод совершить нужное вам целевое действие прямо сейчас.
Например, отправить заявку или подписаться на вашу рассылку.
Именно это и позволяют сделать статичные виджеты от LeadGenic
Основной фишкой наших статичных виджетов является то, что они работают по такому же принципу, по какому работают блоки объявлений контекстной рекламы.
То есть, вы добавляете на свой сайт блок статичного виджета, который у нас называется “контейнер”, а затем добавляете в него виджеты, каждый из которых может быть таргетирован на определенную аудиторию, ключевое слово в UTM метке или страницу.
Это могут быть любые виджеты: от лид форм, до виджетов с кнопками социальных сетей. Все виджеты в LeadGenic создаются и настраиваются под дизайн сайта всего в несколько кликов в удобном конструкторе.
Такой подход позволяет показывать разные виджеты в одном и том же месте на странице сайта (или страницах), в зависимости от характеристик визита посетителя и настроек таргетинга.
Но лучше один раз увидеть, поэтому давайте разберем пару примеров:
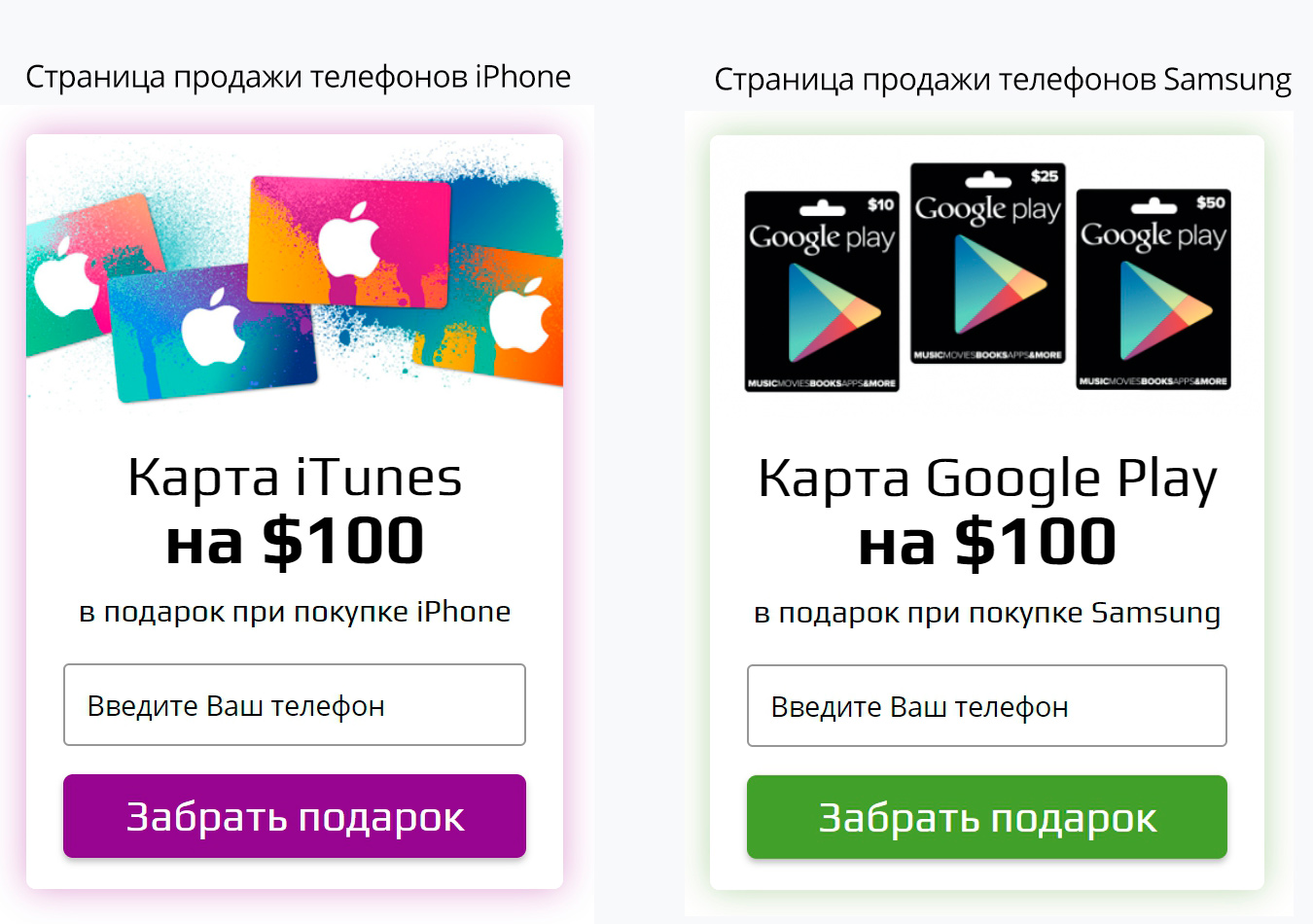
Пример 1: создание статичной формы заказа обратного звонка для интернет-магазина
В карточку товара, в интернет магазине продажи телефонов, установили контейнер, в котором создали акционные виджеты “форма заказа обратного звонка с сайта”. И в зависимости от того, на какой странице находится посетитель: с телефонами samsung или iPhone, ему показываются виджеты с разными акционными предложениями:

По этому же принципу можно настроить сбор email-подписчиков в блоге, предлагая релевантные контенту лид-магниты, на различных просматриваемых страницах. Показывать акционные баннеры, социальные кнопки с различными призывами к действию, виджеты с любым HTML кодом, видео и так далее.
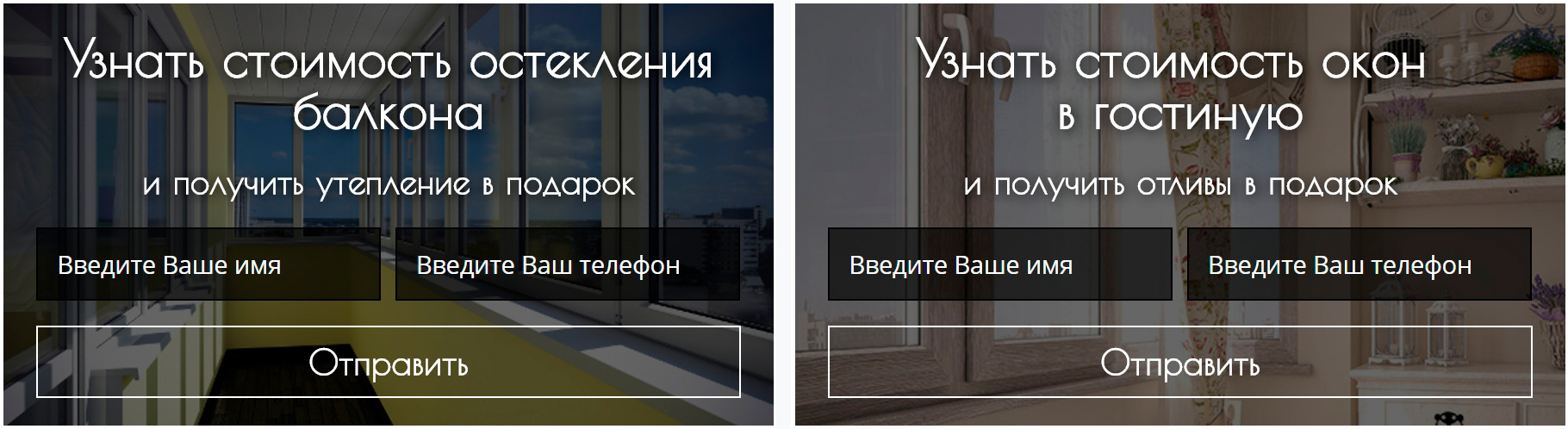
Пример2: Создание лид-формы для сайта компании-производителя пластиковых окон
На лендинг по продаже пластиковых окон и остеклению балконов, идет трафик с контекстной рекламы, по различным ключевым словам. Стоит задача создать виджеты, с релевантными интересам посетителей, лид-формами и добиться высокой конверсии каждого из них. Для этого мы:
1. Сегментируем аудиторию и создаем лид-формы под разные категории интересов. Например, под остекление балконов и пластиковые окна для гостиной:

2. Таргетируем их на разные ключевые слова с помощью настройки аудиторий.
После этого посетители начнут видеть разные формы в одном и том же месте на странице, в зависимости от того, по какому ключевому слову они перешли. И станут оставлять больше заявок, так как дизайн форм и оффер в них соответствуют их запросу и интересам.
3. После создания виджетов проводим серию А/Б тестов, с целью достижения максимальной эффективности каждого из них.
Вот так все просто, если у вас еще остались вопросы, вы сможете найти ответы на них в инструкции по работе со статичными виджетами.