В этой инструкции мы расскажем как за три простых шага настроить интеграцию виджетов LeadGenic с сервисом рекомендательного маркетинга Retailrocket.ru (или любым другим подобным) и отправлять email адреса с виджетов в список подписчиков в Retailrocket.
Интеграцию можно настроить в любом типе виджетов LeadGenic: статичном виджете, точке захвата, ярлычке или всплывающем окне.
Для настройки интеграции мы будем использовать функцию выполнения Javascript кода в виджетах LeadGenic. Ее можно найти во вкладке “Настройки” в конструкторе виджета.
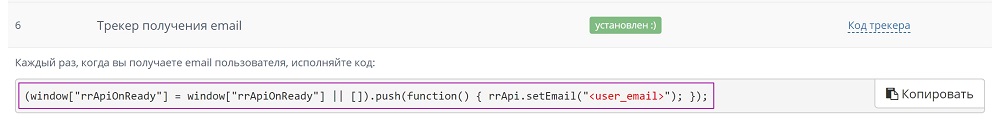
Шаг 1: Для начала скопируем код трекера получения email, в личном кабинете Retailrocket:

Шаг 2: Заменим в коде трекера шаблон для автоматической подстановки email адреса на {__email__}. В итоге код трекера должен выглядеть так:
(window[“rrApiOnReady”] = window[“rrApiOnReady”] || []).push(function() { rrApi.setEmail(“{__email__}”); });
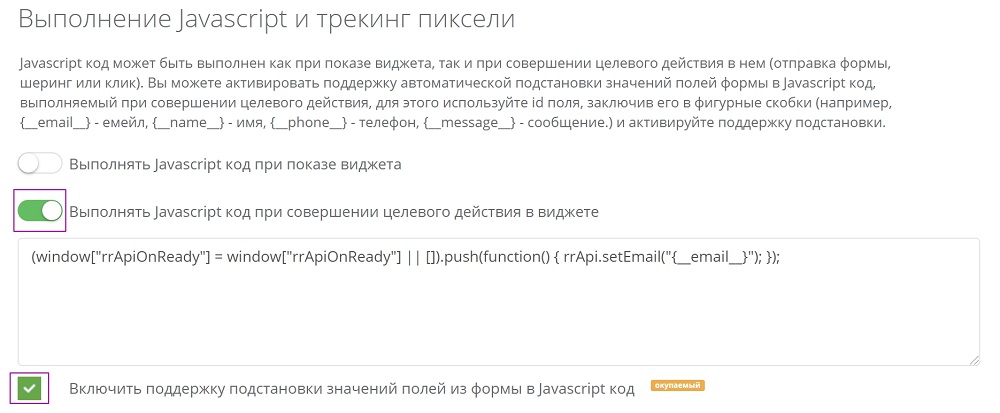
Шаг 3: Включим выполнение Javascript кода при совершении целевого действия в виджете и добавим код трекера, обязательно активировав поддержку подстановки значений из полей формы в Javascript код:

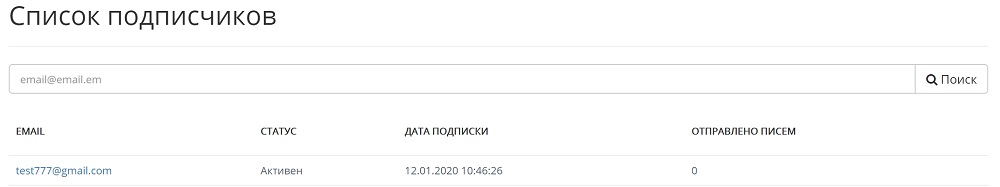
Готово! Если вы все сделали правильно, то в вашем списке подписчиков, в личном кабинете Retailrocket начнут добавляться email адреса:

Узнать больше о настройке функции выполнения Javascript кода в виджетах LeadGenic можно в этой статье.